「esaの使用感が知りたい」
「esaと他の社内wikiで迷ってる」
この記事は、そんな方へ向けて書いています。
先取り結論
- esaは不完全な情報でも「とりあえず共有」できる社内wiki
- 「WIP」で下書きのような状態で公開できる
- 他の社内Wikiよりデザインに遊び心やこだわりがあり、パソコンに慣れていなくても使いやすい
目次
esaとは?

「esa」は社内情報を共有・管理できるツールです。
「最初から完璧を目指さない」がesaのコンセプト。そのため、不完全な情報でもとりあえず共有しやすい仕様になっているのが特徴です。
esaの使用感

実際にesaを使ってみました。
機能や編集、公開方法を詳しく解説します。
基本機能

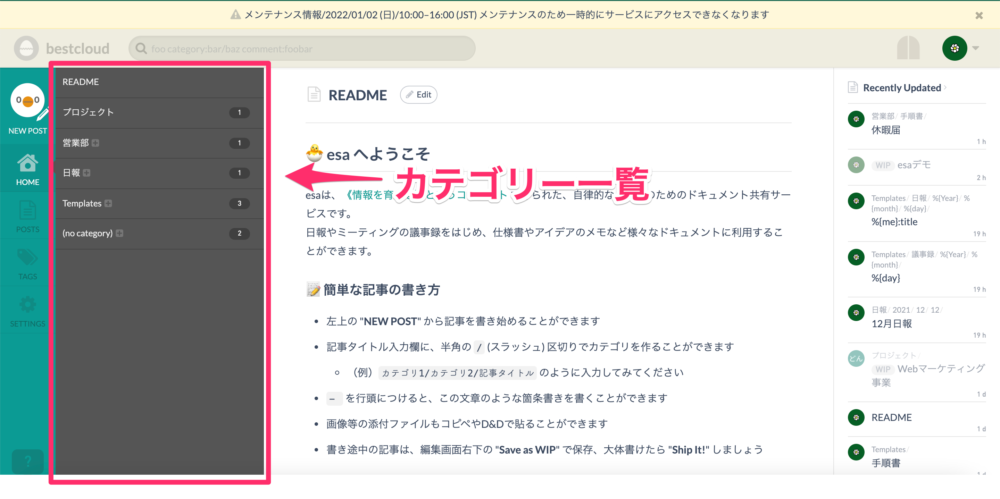
esaを開くと最初にこのようなページが出てきます。
「README」はesaを開いて最初に表示されるページです。
ここを編集して、メンバーに必ず確認してほしい会社の概要や社内ルールなどを書いておきましょう。
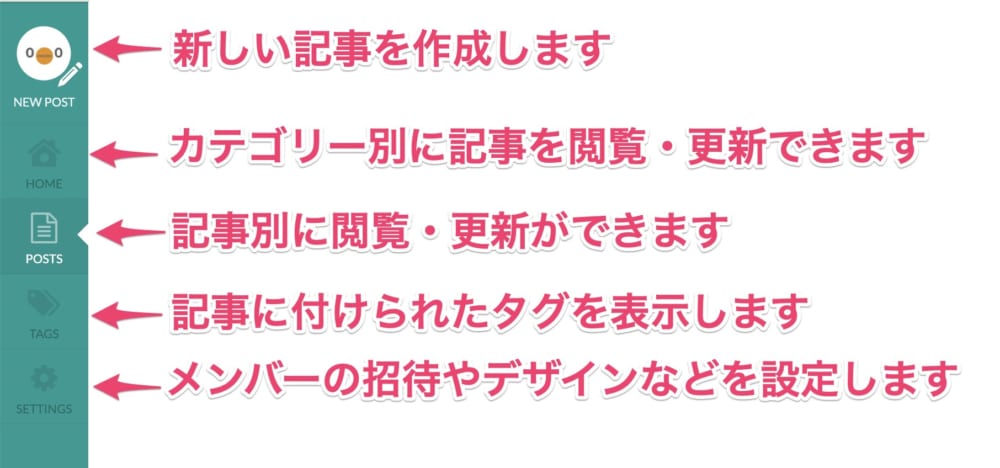
左側のメニューバーには、
- NEW POST
- HOME
- POSTS
- TAGS
- SETTINGS
上記の5つがあります。このメニューバーは以下の役割があります。

1番上の白い鳥のボタンから、新しい記事を書けます。
編集方法

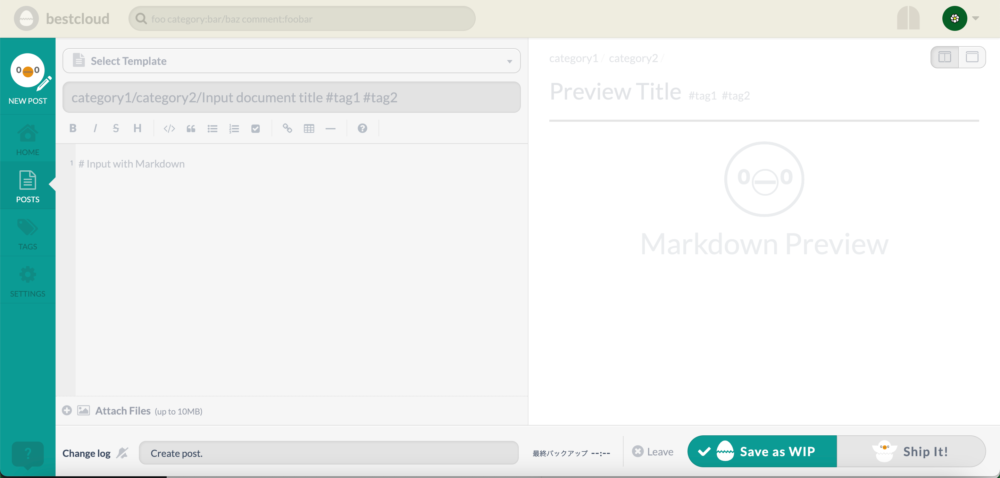
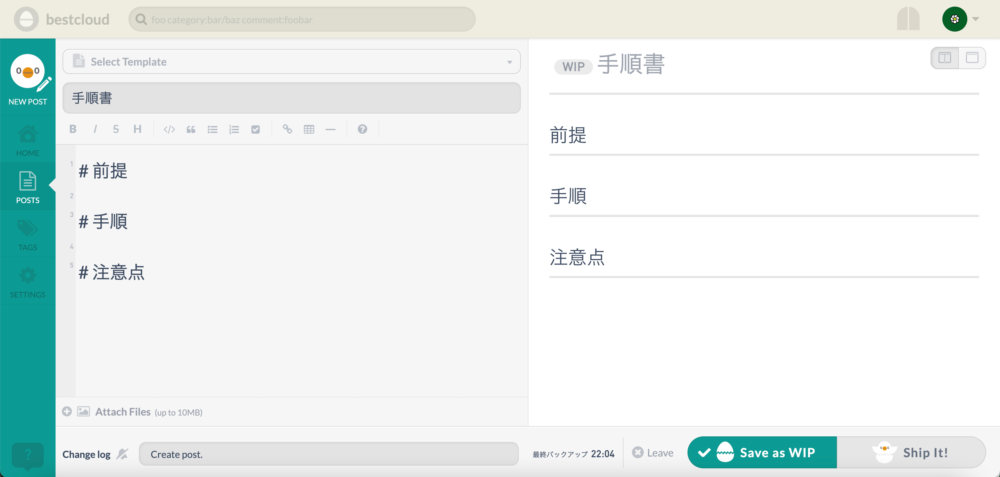
1番上の白い鳥のボタンから、新しい記事を書けます。
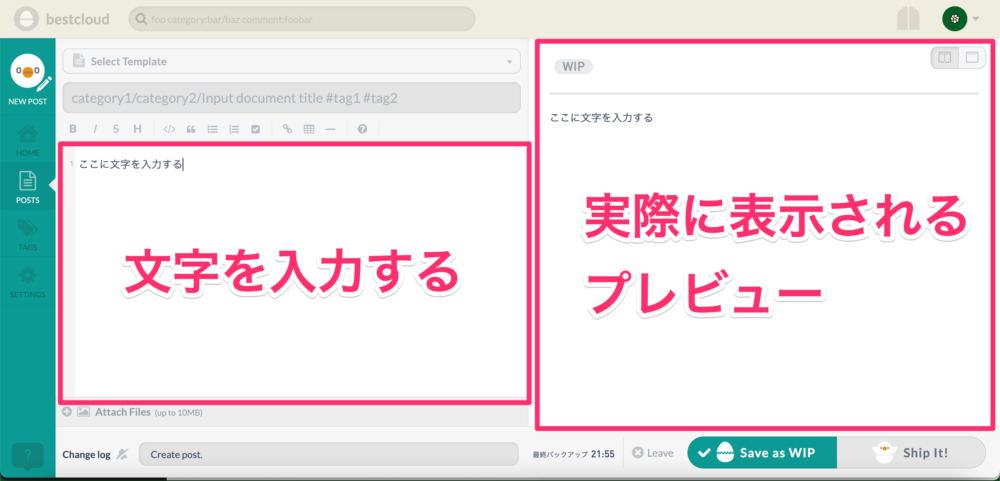
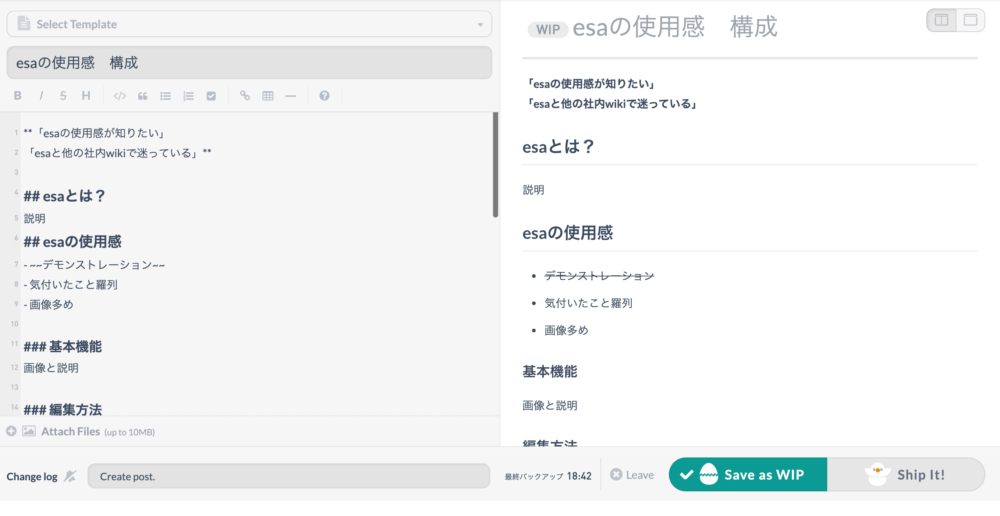
記事は上記のフォーマットで作成します。

左側に入力した文章や言語が右側に表示されます。
esaではMarkdown記法が採用されています。Markdownとはマークアップ言語のひとつで「#(見出し)」や「-(リスト)」といった記号を用いて文字に装飾を付けられます。

esaで使われているMarkdownの仕様についてはこちらでも説明されています。
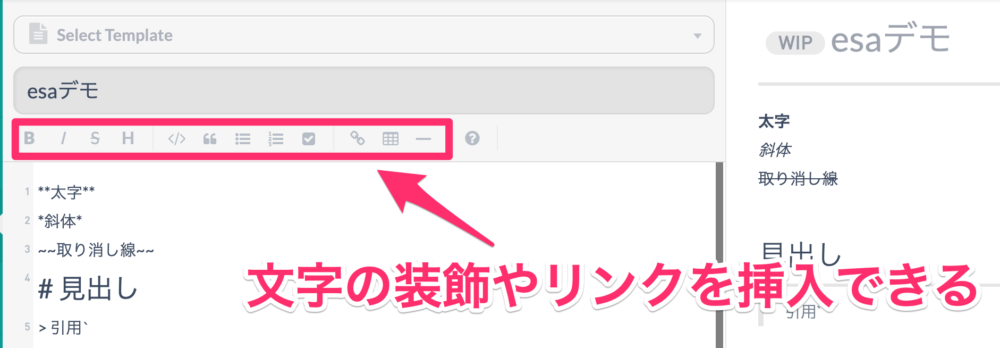
また、Markdownを知らないメンバーでも簡単に装飾できるので、より見やすい記事を書けます。記事内の文字を装飾したり、リンクや画像を貼ったりできます。

記事内の文字を装飾したり、リンクや画像を貼ったりできます。
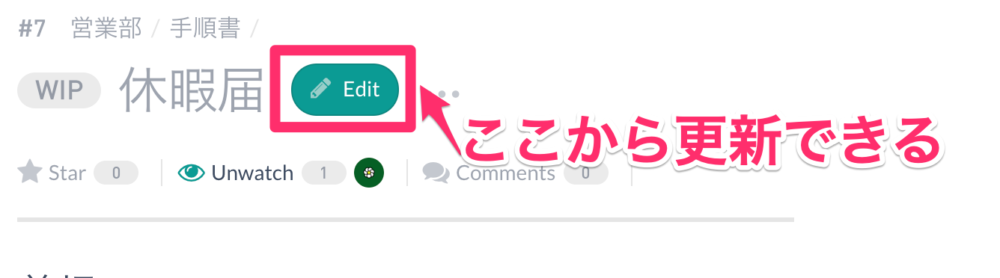
作成した全ての記事は、編集や更新が可能です。

公開方法
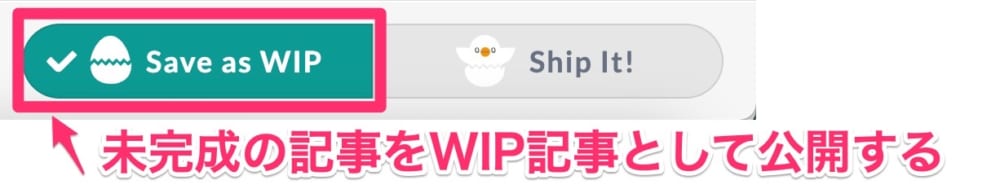
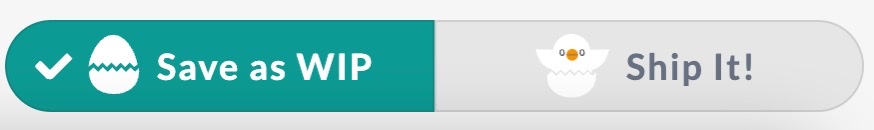
書いた記事は2種類の方法で公開できます。
「Save as WIP」は未完成の記事をWIP記事として公開します。


「Ship It!」はある程度完成した記事を公開します。


「WIP記事」も「WIPでない普通の記事」も編集・更新ができるので、わざわざWIP記事として公開する必要はないと感じました。
しかし、esaのコンセプトにあるように、WIPで些細な情報でも共有しやすい仕様になっているのは便利ですね。
また、他の社員が情報を書き加えやすいのも利点です。
記事を公開するとメンバーに通知されますが、WIP記事の公開は通知されません。
その他の機能
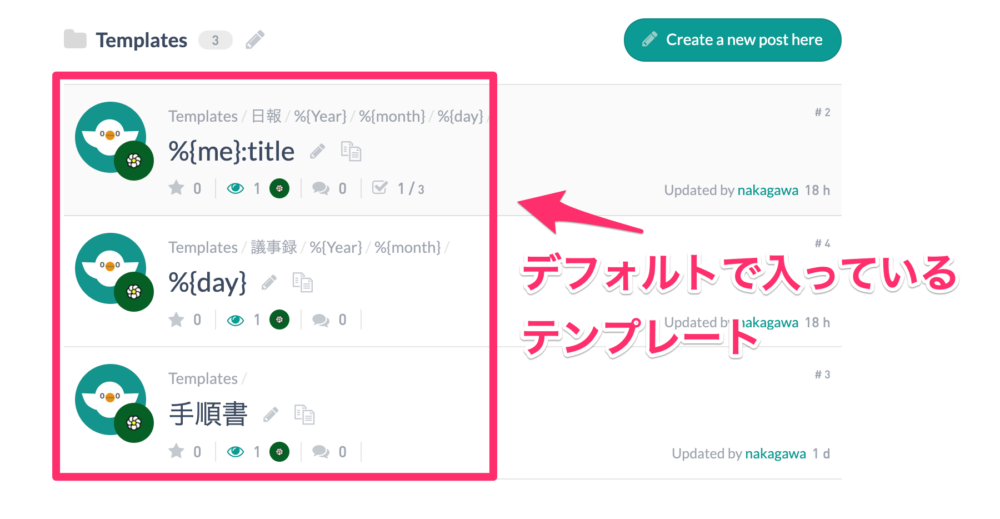
さらに、テンプレートを使うことで、誰が見ても分かりやすい議事録や手順書を作れます。

esaにはデフォルトで「Templates」というカテゴリーがあり、
- 日報
- 議事録
- 手順書
上記のテンプレートが使えるようになっています。

「Templates」カテゴリー内で作った記事はテンプレート化するので、自社オリジナルテンプレートが作成できます。
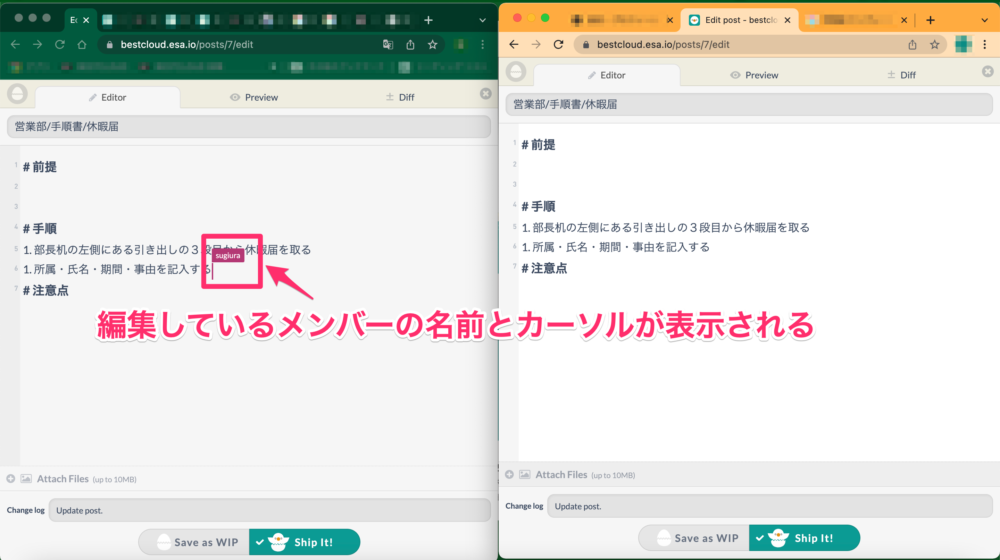
また、記事の共同編集が可能です。そのため誰がどこを編集しているのかリアルタイムで確認できます。

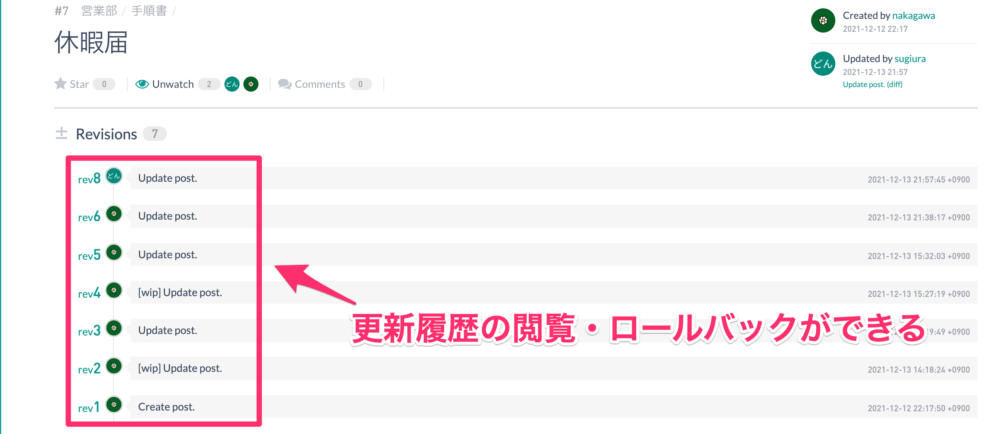
記事の編集履歴は「Revisions」で確認できます。

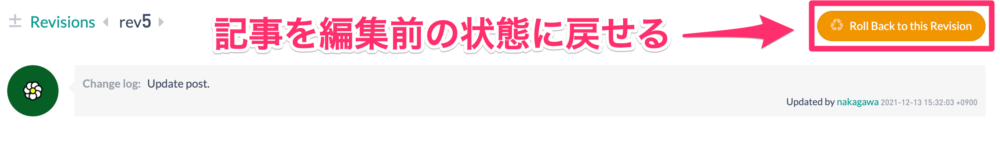
ロールバックすると、記事を編集前の状態に戻せます。間違った情報で編集しても、すぐに修正できますね。

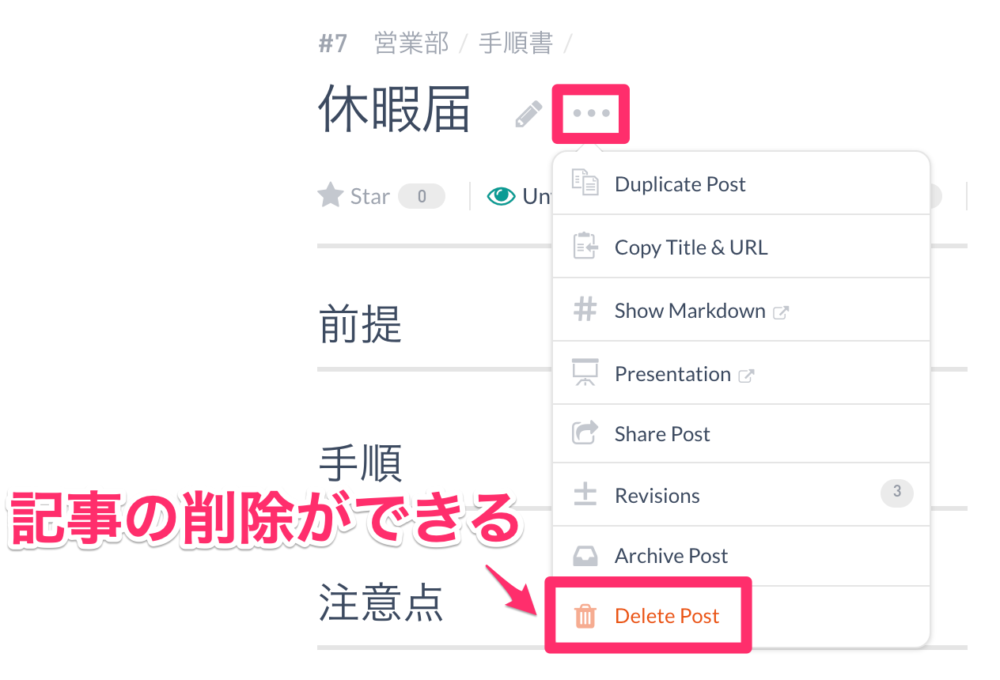
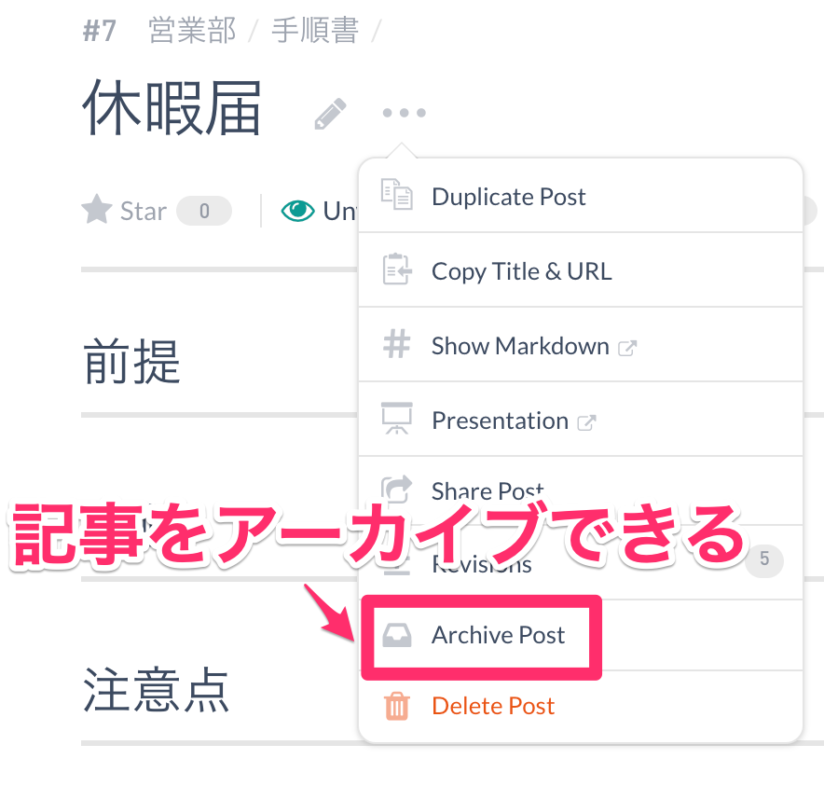
さらに、完成した記事は削除・アーカイブができます。

必要な情報のみを表示できるので困惑を防げます。
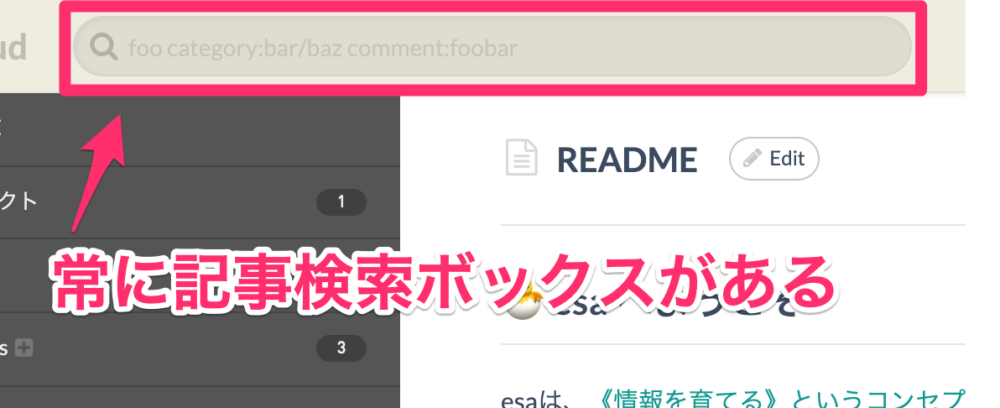
記事検索もできるので「あの記事どこにやったかな」と膨大な記事をひとつひとつ開く手間も省けますね。

検索ボックスは、esa内でどんなページを開いていても常にページ上部にあるので、気になったらすぐに調べられるのもメリットです。
esaを使ってみた感想
感じたこと3つ紹介します。
- WIPの考え方が優秀
- 操作感が軽い
- デザインがシンプルでかわいい
WIPの考え方が優秀
esaには「WIP」があります。

そもそも「WIP」とは「Work in progress」の略で、「作業途中」や「未完成」という意味です。イラストレーターの間でよく使われています。
まだ確定していない情報や、作成途中の記事にはピッタリですね。
esaは「未完成なWIP記事をメンバーで育てていく」という考えをしているため、情報に対するメンバーの考え方を共有できます。
社内wikiを利用するメンバーも「完成された記事を閲覧するだけ」より「みんなで情報を育てる」方が圧倒的に理解が深まりますよね。
社内wikiはツールの使いやすさだけでなく「知見が蓄積していくように運用できるか」も大切なポイントです。
WIPのおかげで、完全な情報でなくても気軽に「知見の卵」を育てられるのです。
操作感が軽い
esaはページの切り替えが早く、サクサク動きます。
動きが遅いと、どうしてもイライラしてしまい、社内wikiが社員に浸透しないリスクがありますよね。
マニュアルは急遽必要になる場合もあるので、気になった時に素早く操作できると効率化が図れます。
デザインがシンプルでかわいい

esaはデザインがとてもシンプルです。
「情報を育てる」という考えを鳥の成長で表していますね。
記事を公開するときのボタンを見てみると、

WIP記事は卵のイラスト、完成した記事には鳥が誕生するイラストを使っています。
HOMEは鳥の巣箱ですね。

社内wikiは情報をまとめたり、業務をより効率的に行なったりするために使われるので、esaのようにデザインにもこだわったビジネスツールは少ないのではないでしょうか。
仕事を少しでも楽しく行いたい方にはぴったりです。
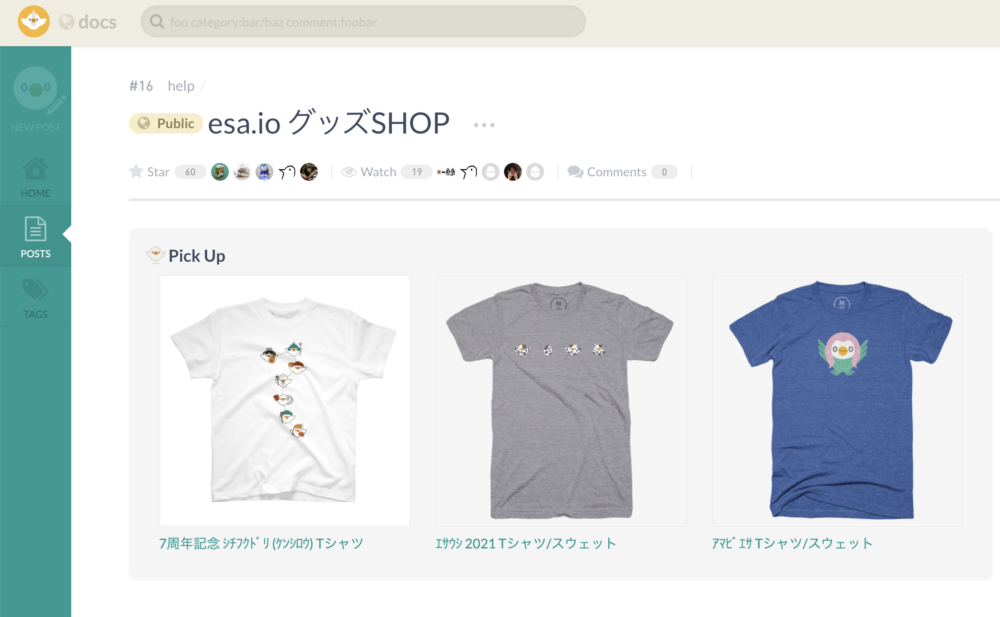
ちなみにesaは公式グッズが販売されています。ビジネスツールのグッズはかなり斬新ですね。

esaの欠点
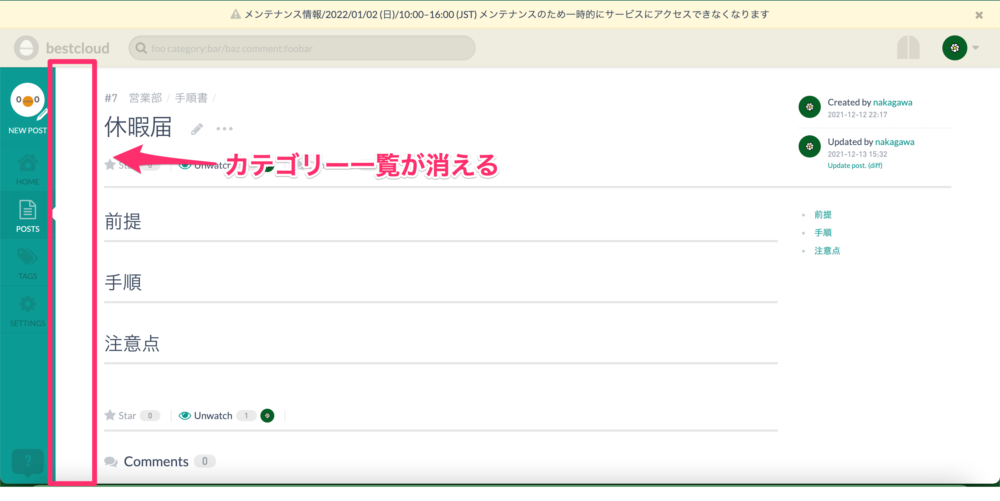
反対に、使用していて使いづらかった点もありました。それは、記事を開くとカテゴリー一覧が消えてしまうという点です。


例えば、「営業部カテゴリー」にあるマニュアル記事を一気に閲覧したいと思っても、1度HOMEに戻るかブラウザバックを行わなければなりません。少し不便ですよね。
この問題をesaに問い合わせてみたところ、現時点ではカテゴリー一覧が表示されない仕様となっているそうです。
また、カテゴリー一覧を表示する方法もないため、今後の改善に期待です。
esaのオススメ度は?

esaは以下に当てはまる方にオススメです。
- ビジネスツールに苦手意識がある
- 情報をまとめるだけでなく、社員と協力しながらナレッジやマニュアルを作りたい
- ビジネスツールにデザイン性を求めている
esaはコンセプトやデザインから、パソコンが苦手な社員も扱いやすい社内Wikiです。
不完全な情報でもWIPで気軽に記事を公開できるため、情報発信のハードルが下がります。
今まで上長や管理職が作成していたマニュアルを、現場社員たちに作成させることで現場のチームワークも深まります。
esaはGoogleアカウントを持っていれば今すぐ始められますし、最初の60日間は無料で使用できます。
社内wikiで有名なのはNotePMですが、気軽に始められるという点で、まずはesaを使ってみると良いのではないでしょうか。
esa使用感まとめ
- esaは不完全な情報でも「とりあえず共有」できる社内wiki
- 「WIP」で下書きのような状態で公開できる
- 他の社内wikiよりデザインに遊び心やこだわりがあり、パソコンに慣れていなくても使いやすい